Горизонтальная аватарка. Как сделать аватарку для группы вконтакте. Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу наиболее простой способ " Как сделать аватарку для группы вконтакте " в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.
Введение
Перед тем как приступить к созданию красивой аватарки для своей группы советую вам посетить категорию с уникальными . Там множество psd аватаров абсолютно на различные тематики.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте
Настройки на каждом портале можно найти, если вы наведите указатель мыши на «Настройки» в правом верхнем углу портала, а затем выберите «Настройки организации» в раскрывающемся меню. В этом случае вам потребуется запросить доступ администратора из существующего администратора или одного из администраторов вашего университета. Настройки для вашей организации разбиты на несколько вкладок.
Продолжайте чтение, чтобы узнать больше о каждой вкладке и о том, как вы можете использовать эти настройки для настройте свой портал. На вкладке «Профиль» представлены все данные профиля организации. Последний одобренный профиль отображается на этой странице, и вы должны увидеть опцию обновления в верхней части страницы. Обновление профиля позволяет вам внести незначительные изменения в информацию офицера, изменить изображение профиля организации и обновить членство в вашей организации. Когда они одобрят запрос, вы будете уведомлены и ваши изменения перейдут в прямом эфире.
Я не буду рассказывать о том, как привлекать внимание, как мотивировать на подписку, и тому подобные темы.
Шаг 1: Создаем макет аватара
Файл → Создать (Ctrl + N)

Обратите внимание! Я использую размеры для своих аватаров 350к700 пикселей
Макет для будущего аватара успешно создан! давайте продолжим.
Для получения дополнительной информации о профиле вкладка. Эта вкладка позволяет загружать изображение для отображения вдоль верхнего баннера каждой страницы вашего портала. Размер, который мы рекомендуем, предназначен для размещения экранов компьютеров всех размеров. в окне браузера вы увидите свое размещение и изменение размера изображения.
Выберите изображение, которое не полагается на определенный размер или изображение, чтобы выглядеть хорошо. Вкладка «Разрешения» позволяет определить, как группы взаимодействуют с инструментами на вашем портале. Выберите инструмент из списка, чтобы перейти к его позиции вниз по странице. Для каждого инструмента вы предоставляете тумблер, который включает или выключает инструмент. Под переключателем установите разрешение по умолчанию для всех, кто присоединяется к вашему порталу. Чтобы предоставить определенным группам более высокий уровень разрешений, выберите «Предоставить дополнительные разрешения конкретным группам». для подробного объяснения разрешений портала.
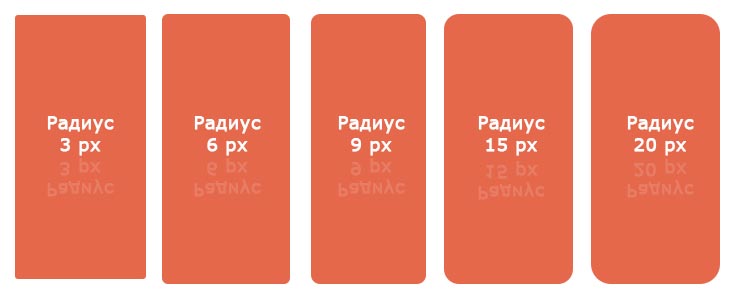
Если хотите аватар с округленными углами, тогда воспользуйтесь инструментом "Прямоугольник с округленными углами" (U), укажите радиус в верхней панели Фотошоп, и зажав левую кнопку мыши растяните фигуру по всей области макета. Вот как выглядит округлость при определенном радиусе:

Вы предоставили текстовый редактор, который позволяет настроить это сообщение. Вкладка «Пользовательский нижний колонтитул» позволяет настроить сообщение, которое отображается внизу каждой страницы вашего портала. Организации часто используют эту функцию, чтобы отображать их контактную информацию, выделять конкретного участника или заявлять свой девиз организации.
Социальные медиа-ссылки позволяют вам устанавливать гиперссылки на страницы социальных сетей вашей организации. Эти ссылки отображаются в виде значков в правом верхнем углу вашего портала. Вкладка «Статистика» обеспечивает графическое разбиение списков пользователей, событий и дел на вашем портале с течением времени. Наведите указатель мыши на точки данных, чтобы увидеть точные числа.
Теперь понятно, что чем больше радиус тем круче округлость.
Шаг 2: Рисуем аватарку
На этом этапе большую роль играет ваша фантазия, креативность и тому подобное. Конкретные советы тут дать сложно, потому что каждый аватар создается под определенную тему, и порядок расстановки логотипов, клипартов, кнопок вы делаете сами, как считаете нужным. В качестве примера покажу в краткости, как я сделал вот такую аватарку:
 1. Использовал авторский рисунок автомобиля Шевролет.
1. Использовал авторский рисунок автомобиля Шевролет.
2. Инструмент "Горизонтальный текст"
3. Инструмент "Прямоугольник с округленными углами"
4. Инструмент "Произвольная фигура"
5. Работа над "Стилями слоя"
6. Корректировка по мелочи (резкость,лайты,и тп фильтры)
Вроде все перечислил, что использовал при создании.
В заключении..
Спасибо, тем кто дочитал эту интересную статью до конца. Оказывается мы уложились в два шага, и я надеюсь мне удалось дать достойный ответ на поставленный в начале вопрос.
Если же у вас возник вопрос почему я использую в разы больше размеры для аватара, чем стандартные? то знайте, кликая на аватарку сообщества пользователь в 80% надеется увидеть больший размер, что бы разглядеть интересующие его детали. А в остальных 20%, что бы поставить лойс.
По любым интересующим вопросам пишите комментарии.
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.


После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
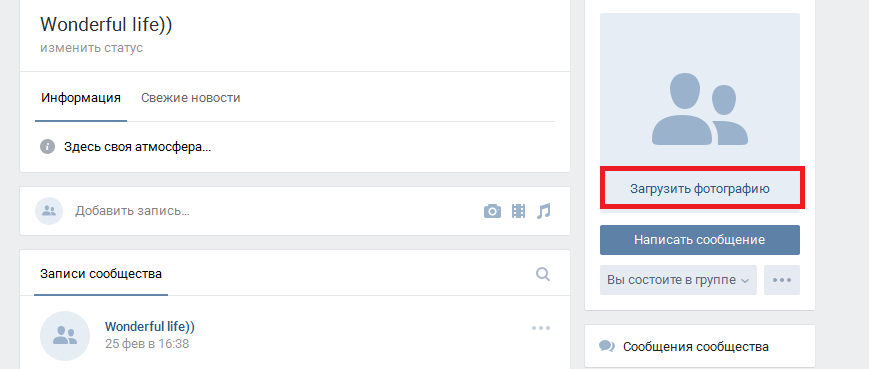
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.

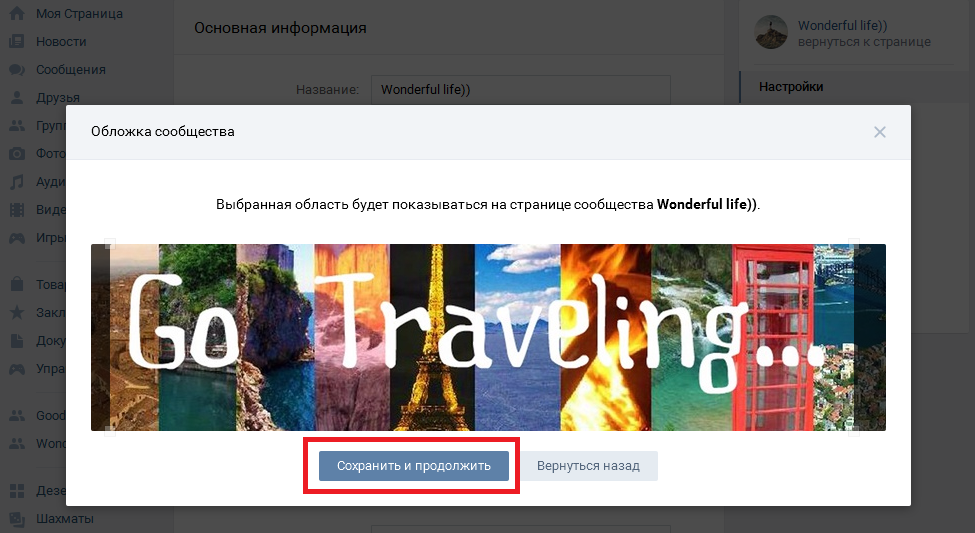
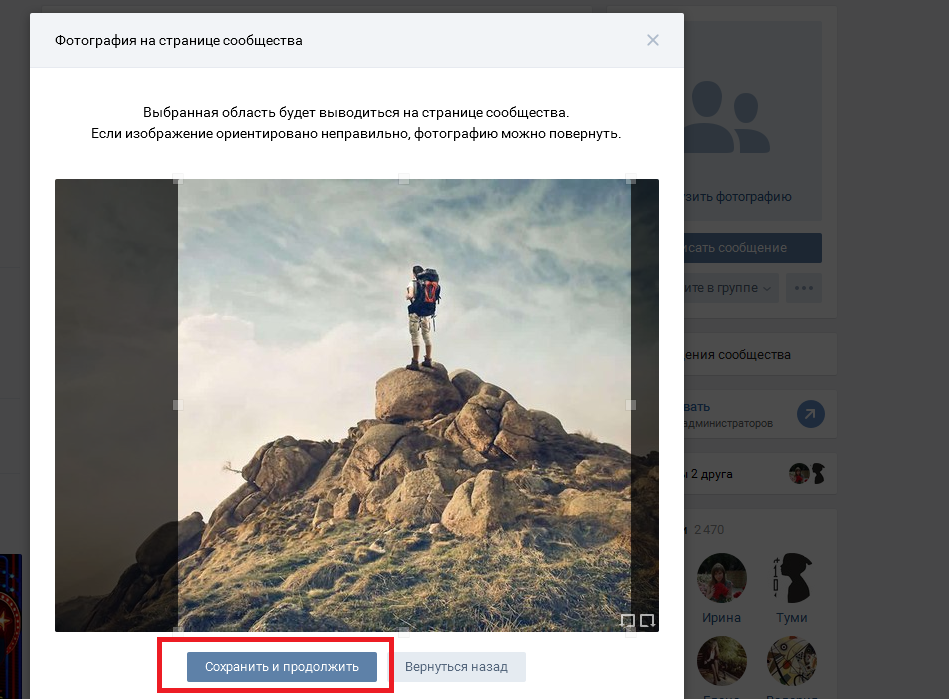
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».


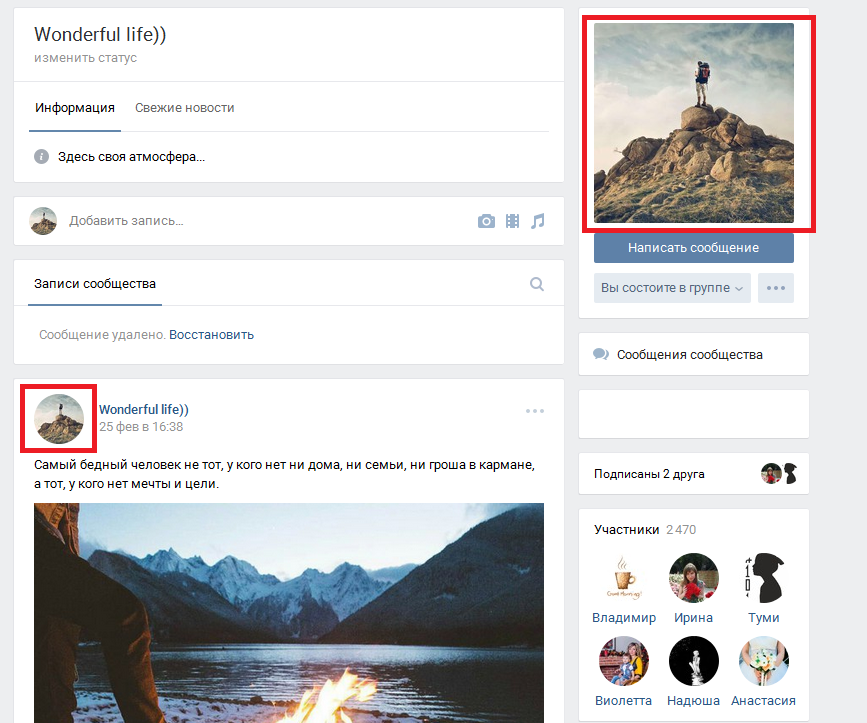
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.



